asdfはなぜ動くのか。asdfの詳細とShimによるバージョン切り替えの仕組みを読み解く。

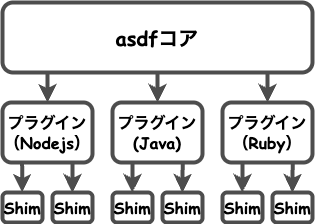
この記事ではマルチランタイムバージョン管理ツール「asdf」の仕組みを読み解いていきます。 私自身あまり理解していない状態から徐々に読み解いていきますので、途中で理解が間違っている事があるかと思います。 その点はご容赦ください。 なお、asdfのインストールと設定については以下で解説しています。 まずは触れてみたいという方は以下をご覧ください。 https://blog.yukiapps.com/2025/03/asdf-mac.html それでは参りましょう。 asdfの構成 構成は以下のようになります。 Go言語で書かれている asdfコアとasdfプラグインによる構成 プラグインによってShimが作成される 実行ファイルの代わりにShimが実行される asdfの公式による概要はこちら: https://asdf-vm.com/ja-jp/guide/introduction.html ソースコードはこちら: https://github.com/asdf-vm/asdf 図にするとこんな感じでしょうか。 「asdfコア」「プラグイン」「Shim」が重要なキーワードになりそうです。 まずは「Shim」とは何かについて解説した後に、一つずつ深掘りしていきます。 Shimとは何か 「shim(シム)」とは英語で、クサビ上の木材など部品の隙間や割れ目を埋める物の事です。 プログラミングの分野においては、プログラムの間に挟まる薄いレイヤー(ラッパーようなもの)を指します。 asdfにおいては、実行ファイルの前にShimを挟むことでバージョンを管理しています。 Shimとはラッパーのようなもの と覚えておいて良いかと思います。 Wikipediaを参考: https://en.wikipedia.org/wiki/Shim_(computing) Shimの概念を理解したところで、asdfの各コンポーネントについて深堀りしていきます。 asdfコアの主な役割 asdfコアの主な役割は以下のようになります。 設定ファイル(.tool-versions)読み取る プラグインをインストールする .tool-versionsとプラグインを参照してShimを生成 インストール済みの実行ファイルを元にShimを生成 asdfコアの役割として、プラグインを管理するだけでなくShimの生...



